Release: 2019/01/07 Update: 2019/02/06
ナビゲーションメニューの作成と設定
テーマカスタマイザーでナビゲーションを設定するには、先にナビゲーション用のメニューを作成する必要があります。
ナビゲーション用メニュー作成
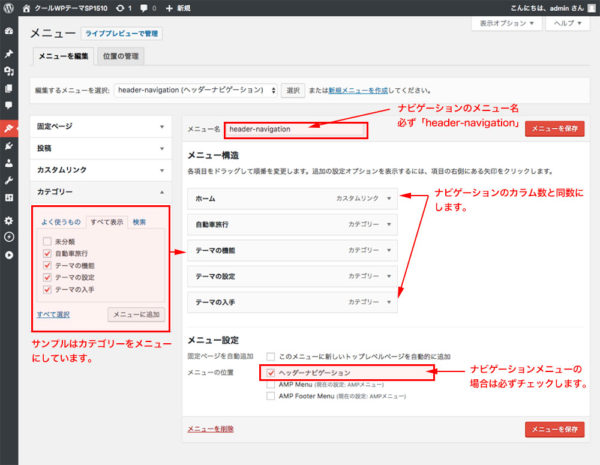
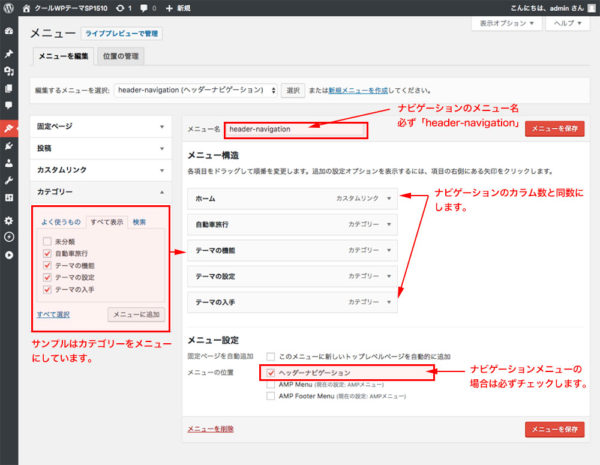
管理画面で下図のように、「メニュー」を選択します。

ナビゲーション用のメニューは、必ず「header-navigation」の名称で作成してください。
メニューの入力・設定が終了したら、「ヘッダーナビゲーション」にチェックして、保存してください。
ヘッダーナビゲーション以外のカスタムメニューには、チェックの必要はありません。
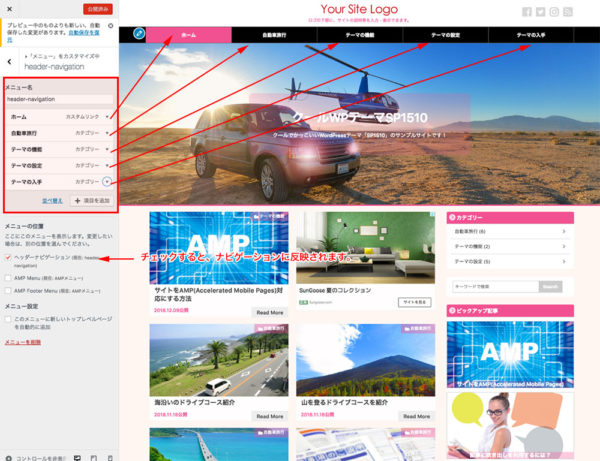
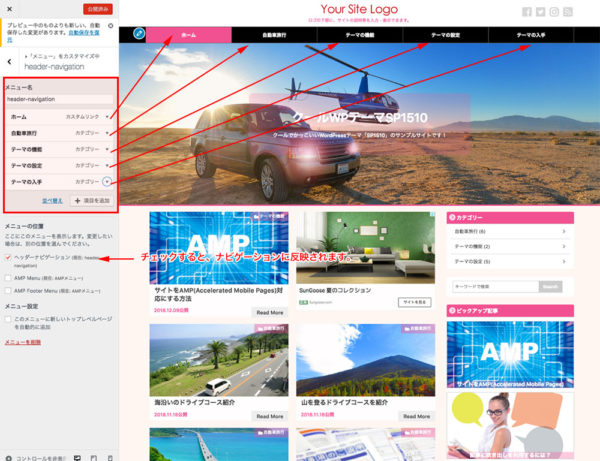
カスタマイザーで表示確認しながら設定する
メニュー作成は、カスタマイザーで確認しながら設定することもできます。

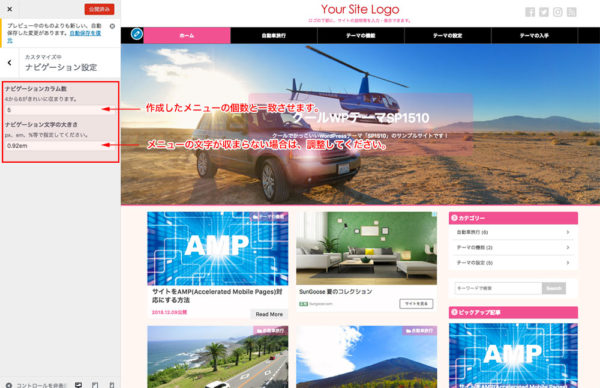
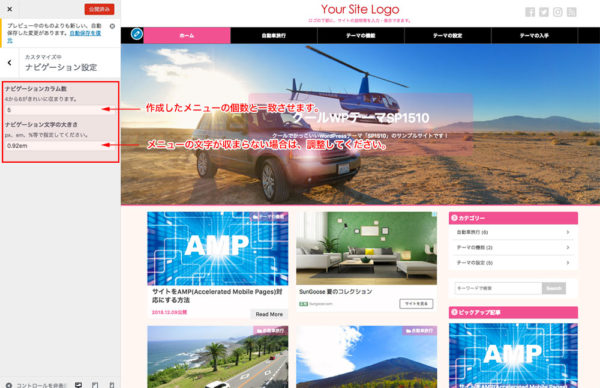
ナビゲーションカラム数と文字のサイズ設定
ナビゲーションをキレイに並べるため、ナビゲーションのカラム数の設定が必要です。
作成されるサイトで、ヘッダーナビゲーションに設定する項目の数と同一に設定してください。また、カラム数が多くなり文字がはみ出す等で文字サイズ調整が必要になる場合は、文字の大きさを変更して下さい。

関連コンテンツ
「クールでかっこいいWPテーマ Ver.16」は、親テーマWP1600,WP1650の3種です。親テーマそれぞれに子テーマ4種、2種を提供しています。 WP1600テーマ(親テーマ)…
サイドバーの位置やフッターのカラム数設定など、その他の設定事項を「テーマの追加機能」として集約しています。 サイドバーの位置 2カラムの当テーマは、左右のサイドバーの位置を…
ここでは、WP1600-Child02のイメージ画像を中心に、カスタマイザーでのテーマの色やロゴ等の設定について解説しています。 サイト基本情報の入力と表示 サイト基本情報は、ヘッダー画…
「WP1600-Child04テーマ」と「WP1650-Child06テーマ」は、ヘッダー画像のスライダーが特徴です。 例えば「WP1600テーマ」と「WP1600-Child04テーマ…
テーマを設定するに当たり、準備する作業についての解説です。 パーマリンクの設定 エントリー(記事)ファイルのファイル名を指定します。 WordPress は動的にファイルを作成してサイト…
「クールでかっこいいWPテーマ Ver.16」のトップページとサイドバーは、ウィジェットの追加・変更でカスタマイズすることができます。 ここでは、設置可能なウィジェットとその表示について解説しています…