子テーマの色指定が反映しない場合の設定について
子テーマで設定した色指定が反映しない現象が起きる場合があります。
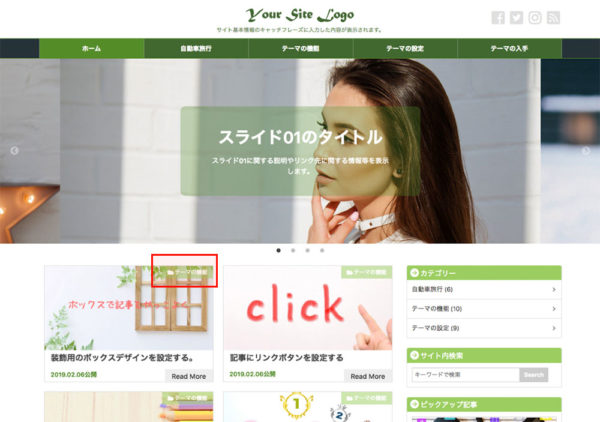
トップページの記事一覧におけるカテゴリー
WP1650での lib/coolweb-customize.php の下記の部分で
/* カテゴリー等表示 */
.p-cate {background-color: rgba(<?php echo hexdec(substr($sub2_color, 0, 2)); ?>,<?php echo hexdec(substr($sub2_color, 2, 2)); ?>,<?php echo hexdec(substr($sub2_color, 4, 2)); ?>,0.5);}
次のように !important を追加してください。
/* カテゴリー等表示 */
.p-cate {background-color: rgba(<?php echo hexdec(substr($sub2_color, 0, 2)); ?>,<?php echo hexdec(substr($sub2_color, 2, 2)); ?>,<?php echo hexdec(substr($sub2_color, 4, 2)); ?>,0.5)!important;}
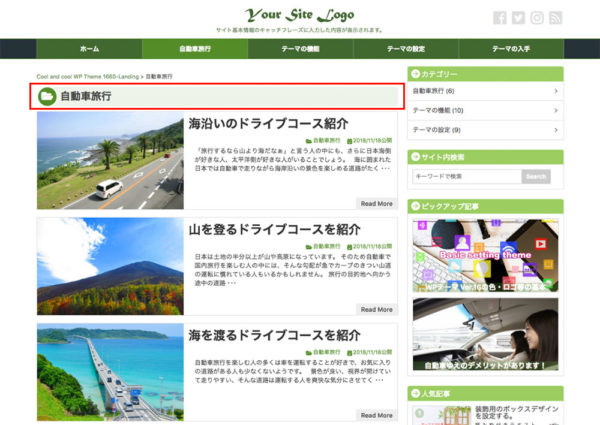
main-titleやpost-titleの背景色
WP1650での lib/coolweb-customize.php の下記の部分で
/* コンテンツ */
.main-title, .cat-title, .post-title {background-color: rgba(<?php echo hexdec(substr($main2_color, 0, 2)); ?>,<?php echo hexdec(substr($main2_color, 2, 2)); ?>,<?php echo hexdec(substr($main2_color, 4, 2)); ?>,0.1);}
次のように !important を追加してください。
/* コンテンツ */
.main-title, .cat-title, .post-title {background-color: rgba(<?php echo hexdec(substr($main2_color, 0, 2)); ?>,<?php echo hexdec(substr($main2_color, 2, 2)); ?>,<?php echo hexdec(substr($main2_color, 4, 2)); ?>,0.1)!important;}