Release: 2018/12/18 Update: 2018/12/18
関連コンテンツ
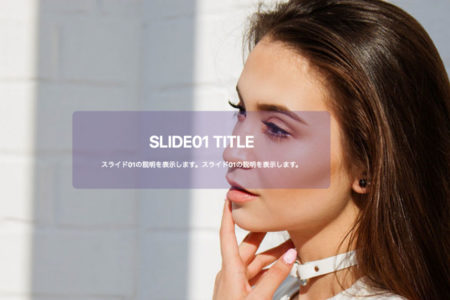
記事カルーセルに添付の「Coolweb Carousel」プラグインを利用する!
アイキャッチ画像を利用して複数の「記事」をスライド表示させる「カルーセル」を利用出来ます。あくまでもコンテンツが主役ですので、記事カルーセルは効果が期待できると思える場合に利用するのがいいでしょう。…
添付のランキングプラグイン(簡易版)を利用する
子テーマ「WP1650-Child08」のサンプルサイトで「ランキング表示」を提供しているウィジェット追加プラグインです。 FP7032テーマで提供しているプラグインウィジェットから抜粋して「クールで…
記事にリンクボタンを設定する
ドアのようなアニメーションボタン01 Button Sample Button Sample Button Sample Button Sample Button Sample Butt…
見出しのデザインを設定する
ランディングページ用に追加した見出しデザインですが、通常ページでも利用できる設定にしています。 先頭に丸いマーカーの見出し 見出し class="idx01 red" のテストです!…
サイトをAMP(Accelerated Mobile Pages)対応にする方法
WordPressで構築したサイトは、 「AMP for WP - Accelerated Mobile Pages for WordPress」プラグインを利用して、すごく簡単にAMP対応ができます…
装飾用のボックスデザインを設定する。
囲み枠付きテキスト <div class="framed-text blue"> 〜 </div> のように色とともに指定することで表示します。 テキストを枠付き…
カテゴリー
サイト内検索
ピックアップ記事

記事カルーセルに添付の「Coolweb Carousel」プラグインを利用する!
アイキャッチ画像を利用して複数の「記事」をスライド表示させる「カルーセル」を利用出来ます。あくまでも・・・

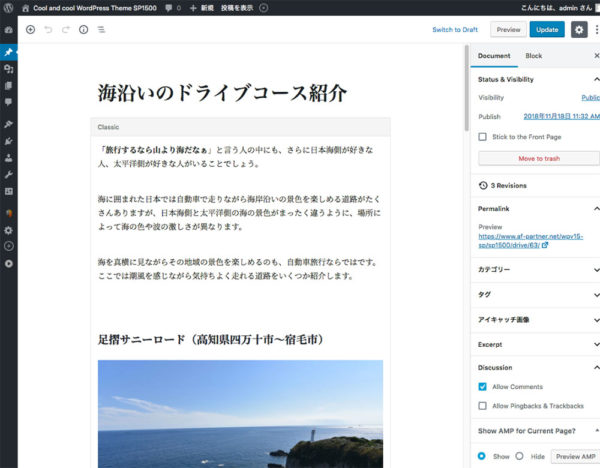
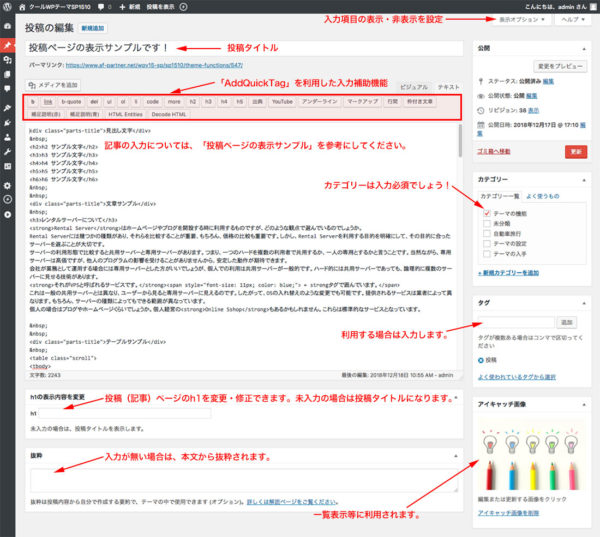
記事投稿について
WordPress Ver.5から、次の画面のような入力画面(エディター)になりました。・・・