Release: 2019/01/09 Update: 2019/01/09
Child04・Child06テーマのヘッダースライダーの設定
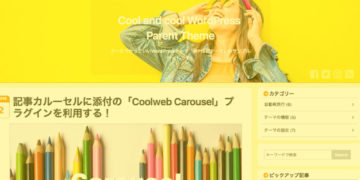
「WP1600-Child04テーマ」と「WP1650-Child06テーマ」は、ヘッダー画像のスライダーが特徴です。
例えば「WP1600テーマ」と「WP1600-Child04テーマ」をインストールして、「WP1600-Child04テーマ」を有効化すると、ヘッダースライダーが利用できるようになります。
カスタマイザーでのスライダー設定
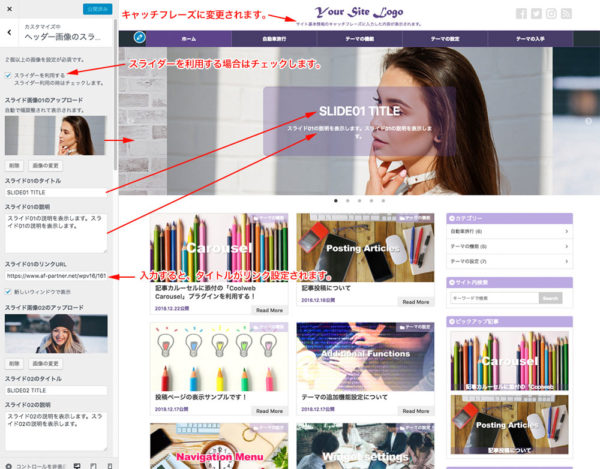
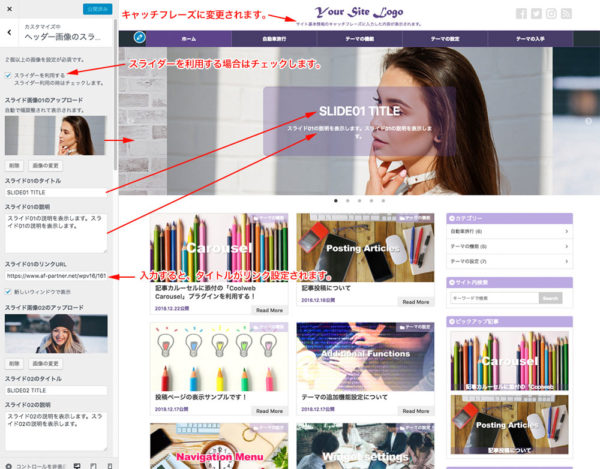
ヘッダー画像をスライダー表示にするには、「カスタマイザー」−「ヘッダー画像のスライド設定」で画像等を設定します。
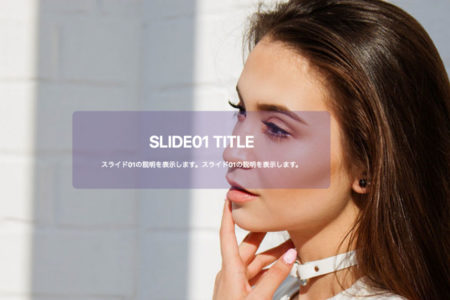
サンプルサイトのスライド画像のサイズは「1300 x 500px」で作成しています。

PC表示では,両サイドに前後の画像の一部が表示されますが、スマトフォンでは、両端の画像は表示されません。

表示(登録)できるスライド数
デフォルトで表示(登録)では6枚のスライドを設定・表示できます。スライドはできるだけ3枚以上登録してください。(2枚でもスライド表示します。)
関連コンテンツ
「クールでかっこいいWPテーマ Ver.15特別版」のトップページとサイドバーは、ウィジェットの追加・変更でカスタマイズすることができます。 ここでは、設置可能なウィジェットとその表示について解説して…
テーマをダウンロードして解凍する 「クールでかっこいいWordPressテーマ Ver.16」の一括ファイルは、各テーマをZIPファイルにして全体をさらにZIPファイルにしてご提供にしています。 した…
「クールでかっこいいWPテーマ Ver.16」は、親テーマWP1600,WP1650の3種です。親テーマそれぞれに子テーマ4種、2種を提供しています。 WP1600テーマ(親テーマ)…
サイドバーの位置やフッターのカラム数設定など、その他の設定事項を「テーマの追加機能」として集約しています。 サイドバーの位置 2カラムの当テーマは、左右のサイドバーの位置を…
テーマカスタマイザーでナビゲーションを設定するには、先にナビゲーション用のメニューを作成する必要があります。 ナビゲーション用メニュー作成 管理画面で下図のように、「メニュー」を選択しま…
テーマを設定するに当たり、準備する作業についての解説です。 パーマリンクの設定 エントリー(記事)ファイルのファイル名を指定します。 WordPress は動的にファイルを作成してサイト…