記事カルーセルに添付の「Coolweb Carousel」プラグインを利用する!
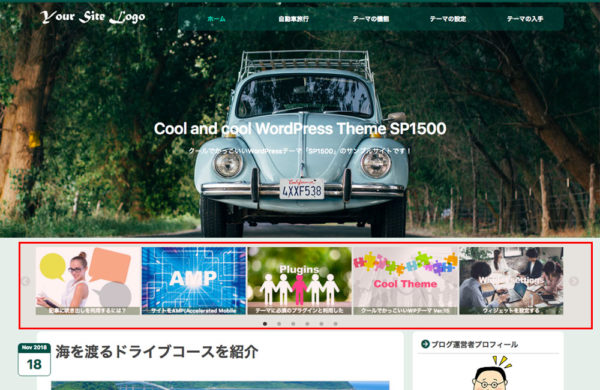
アイキャッチ画像を利用して複数の「記事」をスライド表示させる「カルーセル」を利用出来ます。あくまでもコンテンツが主役ですので、記事カルーセルは効果が期待できると思える場合に利用するのがいいでしょう。

上図はサンプルのため、トップページのみに表示させています。
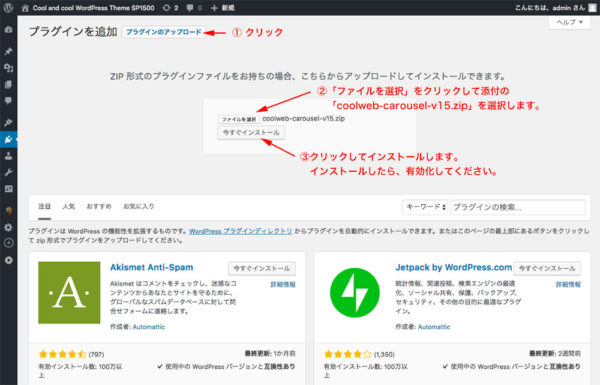
「Coolweb Carousel」プラグインをインストールする
テーマへの組み込みも考慮しましたが、利用しない場合は全く必要性がないのでプラグイン化しています。
よって、利用する場合はテーマに同胞されている「Coolweb Carousel」プラグインをインストールします。

「Coolweb Carousel」プラグインの基本設定
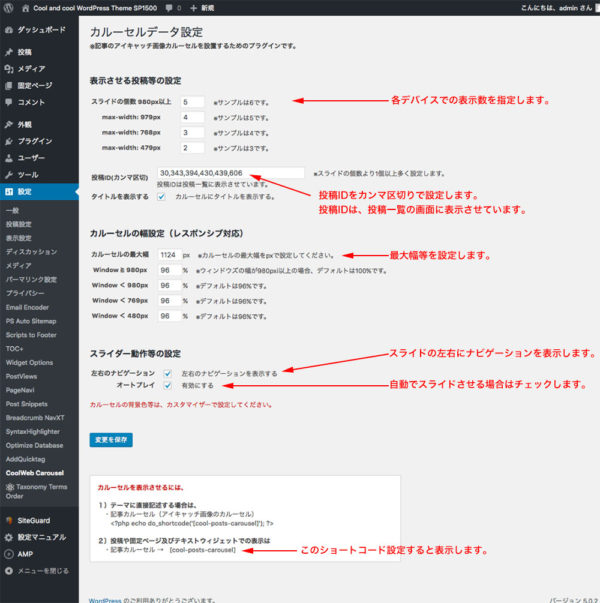
管理画面の「設定」ー「Coolweb Carousel」をクリックすると、次の設定画面が表次されます。

スライドさせるためには、スライドの表示数より多い投稿IDを設定して下さい。
なお、投稿IDは管理画面の「投稿一覧」で参照できます。
カルーセルの色設定
カルーセルの色設定や上下の間隔等は、カスタマイザーでプレビューしながら設定して下さい。

カルーセルを表示する
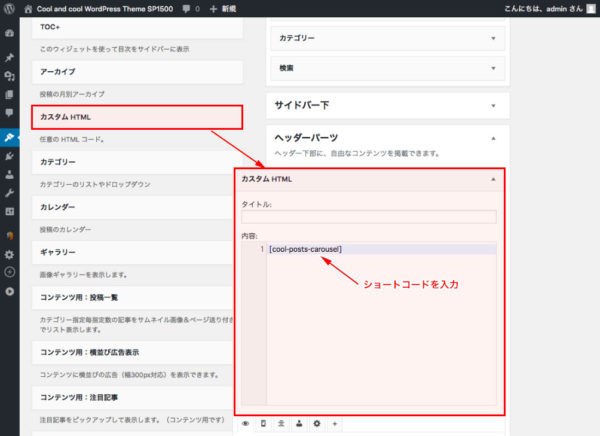
サンプルサイトでは、「ヘッダーパーツ」のウィジェット領域を利用しました。
「カスタムHTML」ウィジェットに、カルーセルのショートコードを記述して表示させます。

[cool-posts-carousel] のショートコードを記述します。
当テーマではデフォルトで、ウィジェットにショートコードを利用出来る設定です。
他のテーマで「Coolweb Carousel」プラグインを利用する場合は、ウィジェットでショートコードが利用できるか確認してください。
なお、テーマがウィジェットでのショートコードを利用が未設定の場合は、functions.phpに次のコードを追加すると利用できます。