WPテーマ Ver.16の色・ロゴ等の基本設定
ここでは、SP1510テーマのイメージ画像を中心に、カスタマイザーでのテーマの色やロゴ等の設定について解説しています。
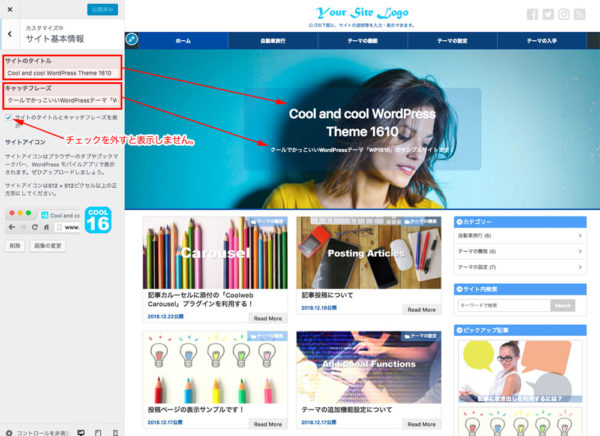
サイト基本情報の入力と表示
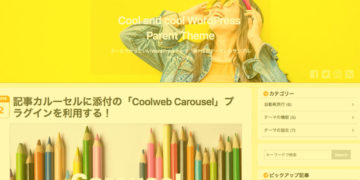
サイト基本情報は、ヘッダー画像と重ねて表示されます。デフォルトの文字色は白色です。

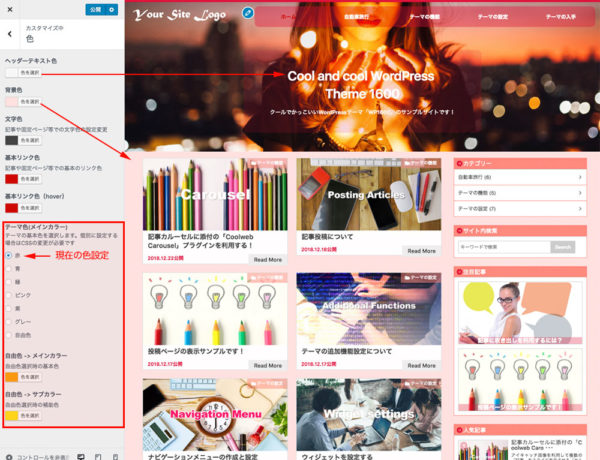
テーマの基本色設定
ここでは、テーマの基本色の他、文字の色、背景色、基本リンク色について設定します。
テーマの基本色については、6色の簡単選択と自由色を選択して設定ができます。好みの色設定にしたい場合は、自由色を選択して設定して下さい。

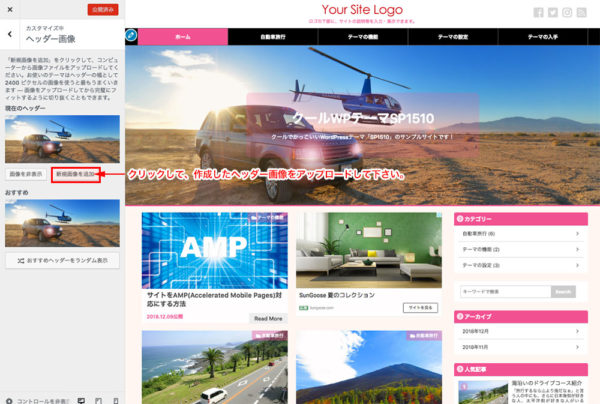
ヘッダー画像の変更
次のイメージのように、「新規画像を追加」をクリックして、作成したヘッダー画像をアップロードすることで変更されます。
ヘッダー画像は、自動的に幅一杯に拡大(もしくは縮小)されて表示されます。サンプルのヘッダー画像は幅一杯に表示させるため、画像が粗くならないように2,400px幅で作成しています。

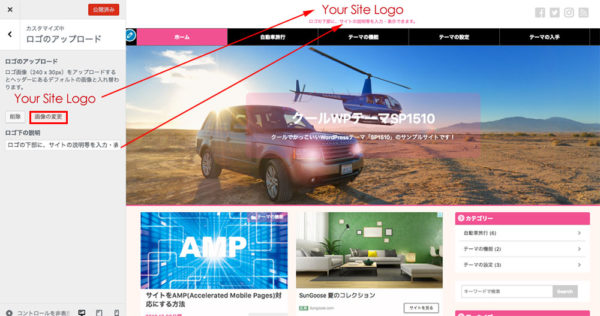
ロゴのアップロード
ロゴ画像はサイト合わせて作成します。サンプルサイトの画像の大きさは、240x30pxで作成していますが、入れ替えるロゴ画像もスマートフォンの表示幅を考慮して、画像の大きさを決定して下さい。
なお、ロゴ下の説明には、サイトの説明等を入力できます。
改行指定は、「説明1行目|説明2行目」のように、「|」で区切ってください。

文字サイズ、文字の行間設定
サイトの文字サイズと改行幅を指定します。文字サイズは自由に設定出来ますが、大きすぎるとデザインが壊れる場合がありますので注意願います。
なお、記事部分は他の部分より文字サイズを大きくするなど別途指定が可能です。