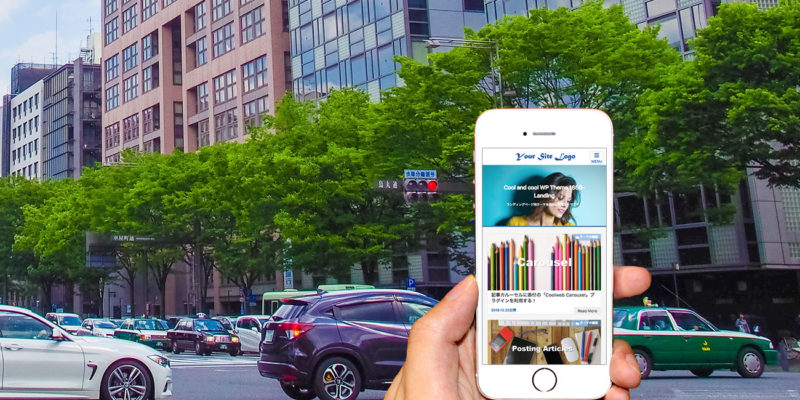
ランディングページを作成する
「WP1650テーマ」には、固定ページを利用した「ランディングページ作成機能」を追加しています。
もちろん子テーマの「WP1650-Child06」、「WP1650-Child07」、「WP1650-Child08」テーマでも利用できる仕様です。
ランディングページ作成に必要なプラグイン
ランディングページで必要なデータを「カスタムフィールド」を利用して保存します。
よって、柔軟なカスタムフィールド設定を提供してくれる「Advanced Custom Fields」プラグインの機能を利用しています。

「Advanced Custom Fields」プラグインをインストールし、有効化すると「ランディングページ作成」が可能になります。
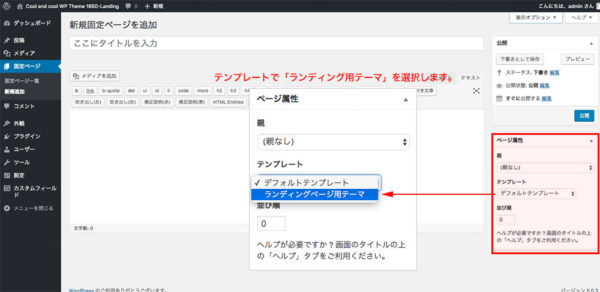
固定ページでテンプレートを選択する
「固定ページ」で下図の様に、「ランディングページ用テーマ」を選択してください。

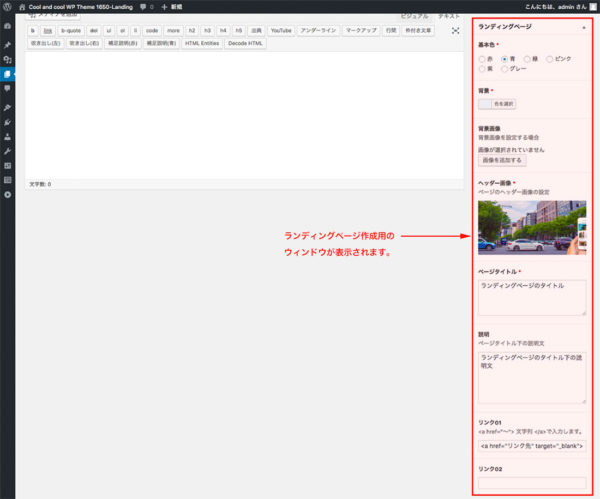
ランディングページに必要な項目を入力する
上記のように、「ランディングページ用テーマ」を選択すると、下図のようにランディングページ設定用のウィンドウが表示されます。

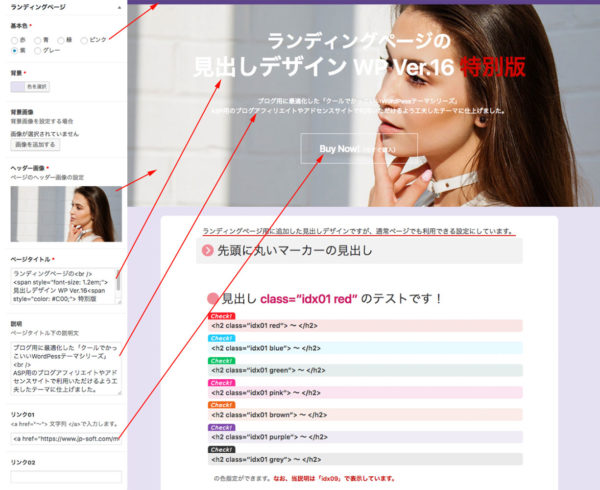
入力データと表示の関係は、次のようになります。

見出し・ボタン・ボックスのデザインについて
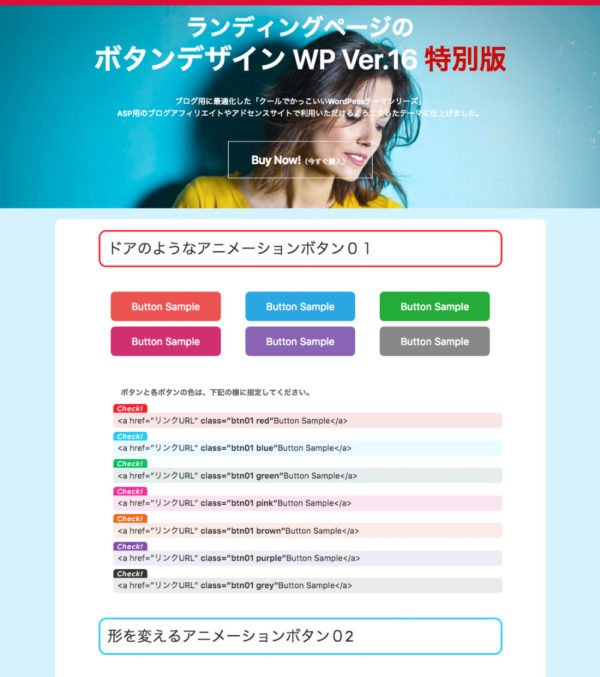
ランディングページ作成用として、「10種の見出し」「6種のボタン」「4種の囲み枠」、その他「チェック付きリスト表示」、「吹き出し」等を簡単に設置出来るように設定しています。
サンプルは下記のページで書き人してください。

ビジュアル入力でのスタイル設定
「TinyMCE Advanced」プラグインを利用すると、前述の「見出し・ボタン・ボックス」をリストから選択して設定出来ます。
「スタイル」ボタンを設定する
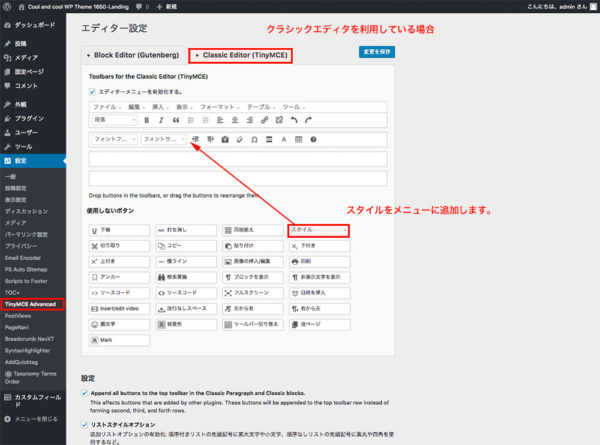
「TinyMCE Advanced」プラグインのエディタ設定を表示します。
「クラシックエディタ」を利用している場合、下図のように「Classic Editor (TinyMCE)」を設定します。

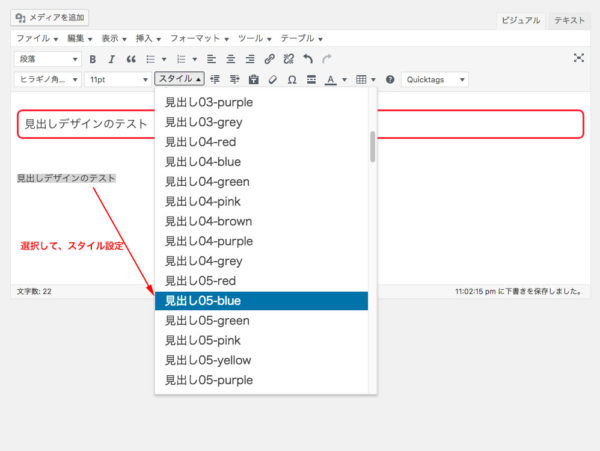
「スタイル」ボタンでデザインを反映する
見出しやボタン等の設定は、下図のように設定する部分を選択してスタイルを指定します。
すごく簡単に、「見出しデザイン」等の表示設定を反映できますので、参考にしてください。